mai 2023
Initialement Centraverse, cette application web a été développée à net7, l’association de développement et de réseau de mon école d’ingénieur.
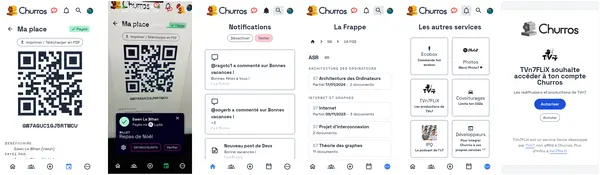
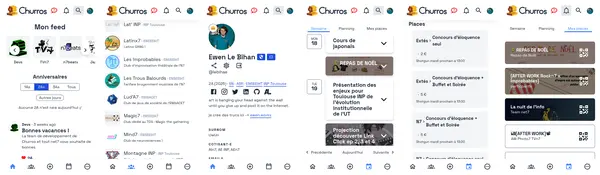
Le but est de remplacer l’ancien site web de l’association des élèves, AEn7, par une application beaucoup plus moderne, tout-en-un qui fait à la fois office de site de présentation, de fil d’actualité pour tous les clubs de l’école et de système de billetterie pour acheter et scanner les billets des évènements organisés par l’AEn7.

Identité visuelle
Le projet portait le nom de code Centraverse, un mot-valise de Centrale et univers. Après quelques allers-retours avec les membres organisateurs de l’AEn7, nous avons décidé de “Churros”, qui est une référence subtile mais efficace à une sculpture au centre de la cour de l’école, qui a été surnommée “Churros” par les élèves.
C’est donc une référence à une blague partagée par les élèves qui est aussi une pièce littéralement “centrale” de l’identité de l’école.
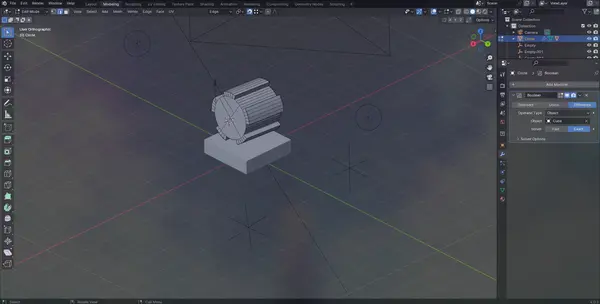
J’ai fait le logo en modélisant d’abord une version simplifiée de l’oeuvre d’art dans Blender, puis en utilisant le résultat comme référence pour dessiner le logo dans Figma.
Expérience de collaboration
Ce projet était bien trop grand pour être fait seul, surtout dans les contraintes de temps que nous avions. En tant que développeur principal, j’ai dû coordonner le travail en utilisant Gitlab, une plateforme git pour collaborer sur des logiciels. J’ai organisé les rapports de bugs et les demandes de fonctionnalités soumis par les utilisateurs et les développeurs avec des labels pour les trier par importance et difficulté.
J’ai aussi enseigné la pile technologique utilisée aux premières années, afin que l’application puisse continuer à être développée une fois que je ne serai plus à l’école. C’est pourquoi j’ai organisé, en tant qu’activité net7, des cours sur toute la pile technologique pour les débutants, enseignant comment concevoir un site web (HTML et CSS), le rendre interactif (JavaScript et TypeScript), le transformer en une application web (Svelte et SvelteKit) ainsi que l’utilisation et l’implémentation d’une API GraphQL en utilisant Pothos et Prisma.
Comme je suis aussi membre de l’association audiovisuelle de l’école, TVn7, j’ai décidé de filmer ces cours pour que les gens puissent les revoir plus tard ou se rattraper s’ils en ont manqué un des 6 cours.
Structure
Le projet est divisé en 2 parties principales : l’application web, qui fournit une interface utilisateur, et une API qui peut être utilisée pour accéder aux données depuis n’importe quel autre programme, afin que des projets intéressants puissent être réalisés. Par exemple, un club l’utilise pour synchroniser les évènements sur son serveur Discord.





 Svelte
Svelte  SvelteKit
SvelteKit  GraphQL
GraphQL  TypeScript
TypeScript  Penpot
Penpot  Blender
Blender  Figma
Figma